همون طور که قبلا قول داده بودیم این هم آموزش قرار دادن پست بیت حرفه ای که در اینده باز هم نمونه های بهتری برای دوستان قرار میدم حال کنید.
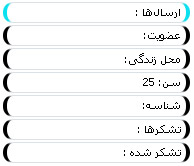
عکس پست بیت انجمن

آموزش:
و این استایل رو دقیق فبل از /هد قرار بدید قبل از
</head>استایل:
<style>.post_field {
BORDER-BOTTOM: #b9c4cd 1px solid; TEXT-ALIGN: right; BORDER-LEFT: #b9c4cd 1px solid; PADDING-BOTTOM: 3px; MARGIN-TOP: 2px; PADDING-LEFT: 10px; PADDING-RIGHT: 3px; BACKGROUND: #fff; COLOR: #414141; BORDER-TOP: #b9c4cd 1px solid; BORDER-RIGHT: #b9c4cd 1px solid; PADDING-TOP: 3px
}
.post_field STRONG {
COLOR: #587c1d
}
.post_field DT {
COLOR: #587c1d; FONT-WEIGHT: 700
}
.post_field {
BORDER-BOTTOM: #dbe1e6 1px solid; BORDER-LEFT: #000000 4px solid; PADDING-BOTTOM: 3px; MARGIN: 0px 0px 2px; PADDING-LEFT: 1px; PADDING-RIGHT: 5px; BACKGROUND: #ffffff; COLOR: #000; BORDER-TOP: #dbe1e6 1px solid; BORDER-RIGHT: #000000 4px solid; TEXT-DECORATION: none; PADDING-TOP: 1px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -webkit-transition: all 0.2s ease-in; -moz-transition: all 0.5s ease-in; -o-transition: all 0.2s ease-in
}
.post_field:hover {
BORDER-BOTTOM: #dbe1e6 1px solid; BORDER-LEFT: #0be0ef 4px solid; PADDING-BOTTOM: 3px; MARGIN: 0px 0px 2px; PADDING-LEFT: 1px; PADDING-RIGHT: 5px; BACKGROUND: #ffffff; COLOR: #000; BORDER-TOP: #dbe1e6 1px solid; BORDER-RIGHT: #0be0ef 4px solid; TEXT-DECORATION: none; PADDING-TOP: 1px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -webkit-transition: all 0.2s ease-in; -moz-transition: all 0.3s ease-in; -o-transition: all 0.2s ease-in
}
</style>
و بعد از قرار دادن استایل تک تم به دنبال این تگ ها بگردید و به این صورت تغییر بدید. برای جستجو هم از ctrl+f
استفاده کنید. شروع
این تگ یا کد رو پیدا کنید
<-CountPost->و به این صورت تغییر بدید.
<div class="post_field">ارسالها : <-CountPost-></div>بعدی
<-RegisterDate->به این صورت تغییر بدید
<div class="post_field">عضویت: <-RegisterDate-></div>بعدی
<-LifeLocation->به این صورت تغییر بدید
<div class="post_field">محل زندگی: <-LifeLocation-></div>بعدی
<-AuthorAge->به این صورت تغییر بدید
<div class="post_field">سن: <-AuthorAge-></div>بعدی
<-AuthorYahoo->به این صورت تغییر بدید
<div class="post_field">شناسه: <-AuthorYahoo-></div>بعدی
<-Warning->به این صورت تغییر بدید
<div class="post_field">تعداد اخطار: <b><-Warning-></b></div>بعدی
<-CountThanks->به این صورت تغییر بدید
<div class="post_field">تشکرها : <-CountThanks-></div>بعدی
<-CountThanks->به این صورت تغییر بدید
<div class="post_field">تشکر شده : <-CountThanks-></div>این تا اینجا دوباره این ها رو هم جستجو کنید و به این صورت تغییر بدید
<-CountPost->به این صورت تغییر بدید
<div class="post_field">ارسالها : <-CountPost-></div>بعدی
<-RegisterDate->به این صورت تغییر بدید
<div class="post_field">عضویت: <-RegisterDate-></div>بعدی
<-LifeLocation->به این صورت تغییر بدید
<div class="post_field">محل زندگی: <-LifeLocation-></div>بعدی
<-AuthorAge->به این صورت تغییر بدید
<div class="post_field">سن: <-AuthorAge-></div>بعدی
<-AuthorYahoo->به این صورت تغییر بدید
<div class="post_field">شناسه: <-AuthorYahoo-></div>بعدی
<-Warning->به این صورت تغییر بدید
<div class="post_field">تعداد اخطار: <b><-Warning-></b></div>بعدی
<-CountThanks->به این صورت تغییر بدید
<div class="post_field">تشکرها : <-CountThanks-></div>بعدی
<-CountThanks->به این صورت تغییر بدید
<div class="post_field">تشکر شده : <-CountThanks-></div>


این هم آموزش کامل کادر بندی پست بیت حرفه ای برای دوستان امیدوارم که دوست داشته باشید.
دوست دارم خود دوستان این کا رو انجام بدید تا با تگ ها و کد های انجمن رزبلاگ بیشتر آشنا بشید.
با تشکر...



